Per a fer una WebQuest, en el nostre cas per a nens de Primària, fiquem a Google "Google Site" i anirem a la nostra WebQuest:
El primer que fariem es punxar a l'opció "Crear", en el quadre a l'esquerra de color groc, seleccionem "Plantilla en blanc", després ficarem el títol de la nostre WebQuest (que es podrà canviar sempre que vulguem), on posa "seleccionar el tema", deixem el que està, no canviem cap. Podem fer una descripció de bloc, i per últim li donem a l'opció crear. I, verificarem.
El primer que fariem es punxar a l'opció "Crear", en el quadre a l'esquerra de color groc, seleccionem "Plantilla en blanc", després ficarem el títol de la nostre WebQuest (que es podrà canviar sempre que vulguem), on posa "seleccionar el tema", deixem el que està, no canviem cap. Podem fer una descripció de bloc, i per últim li donem a l'opció crear. I, verificarem.
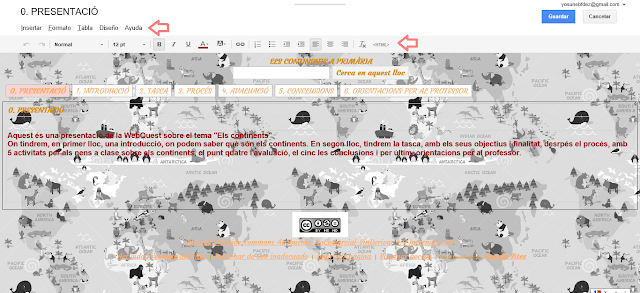
A la part superior tenim tres icones: el primer d'elles posa "editar la pàgina", alhora de editar la pàgina, em fixem en posar el títol per exemple, "Presentació", i describir-ho, per exemple" aquest es una presentació de la webquest..." on (en la barra de dalt) podem canviar el tamany de lletra, el color, que fora cursiva, subratllar, podriem afegir un enllaç... També tenim l'opció "d'inserir", per exemple una imatge, inserir un enllaç, afegir quadres de text (paregut al word), podem afegir un gadget a la nostra pàgina, podem afegir documents directament desde Drive, inclús, podem iniciar un hangout, un mapa per saber on esteu, inserir un video de youtube.
En el tema del format tendriem la posibilitat de posar, igual que en word, diversos títols, posar índex, inserir una taula... Alhora de donar-li a guardar, ja surt el video directament en la propia pagina web, i d'aquesta forma podem editar la pàgina.
En la part de presentació solament tenim que presentar-nos, el nostre nom, el curs...
L'estructura de la nostra WebQuesta será; crear 6 pàgines, en la primera d'elles tenim "1.- Introducció" ( on posarem, per exemple; "en aquesta webquest anem a tratar el tema de..."), on vull ficarla? A un nivell superior, i li donem a Crear, ja tenim la pàgina d'introducció, la següent será la "2.- Tasca" (per exemple; "la tasca final de la webquest es...", "els objectius que vam a dur a terme són..."), després tenim el "3.- Procés" (el que fem es explicar, primer, una llista en les cinc activitats que hem de fer i breument, un objectiu de l'activitat, com per exemple de la següent manera; "en aquesta primera activitat es voldrà aconseguir...", "en aquesta segona es voldrà aconseguir..." i així.
Dins del procés, anem a ficar diverses pàgines de la següent manera:
Crearem una pàgina, posem "Activitat 1", i en l'opció "posa la pàgina en el nivell superior", posem "posa la pàgina a procés", i li punxem a "Crear". En la descripció podem escriure el que vulguem.
Li donem amb el ratolí on posa Procés, i amb aquest punxat, li donem a "Crear pàgina", per a "l'activitat 2", on volem posar-la? En l'opció "Posar la pàgina a procés.
Per a suprimir-la, anem on està l'arrova, i com ja està en negreta ens pregunta si volem suprimir-la, li donem "Sí".
L'opció de "4.- Avaluació"(açí, heu de ficar una rúbrica de autoavaluació; fiquem una graella amb Activitat 1, Activitat 2, Activitat 3, Activitat 4 i Activitat 5, i d'alt posem; MAL "No es capaç de reconèixer totes les parts de l'ordinador". REGULAR... BE...
En la part de les "5.- Conclusions", "6.- Orientacions per al professor"
Hi ha una opció on ens permet obtindre una llista com a lector.
Ara anem a vore dues opcions prou interesant:
1. Editar el disseny. Al costat tenim tota la barra d'elements i en l'altra les pàgines, podriem fer una navegació. On posa "Editar una navegació horitzontal", la activem, i vam "afegir pàgines"; introducció, tasca, proces..., "Peu de página personalitzat" serveix per a editar i modificar el peu de página, per exemple, para posar la nostra Llicència Creative Commons, etc.
Podem ,també, gestionar el bloc, "Nom del lloc", "Descripció del lloc, quin és l'objectiu d'aquest lloc", "pàgina de destinació", on volem que l'usuari vaja directament quan veja la nostra pàgina web, li donem a "Presentació" i s'ha anirà a veure-la directament.
També tenim l'opció de ficar la Llicència Creative Commons al peu de pàgina. Per a ficar aquesta llicència el que haurem de fer és clicar sobre la roda, que hem comentat avans (ajustes), i donar-li a l'opció "modificar el disseny del lloc". Una vegada dins d'aquesta finestra cliquem sobre "Peu de pàgina personalitzat", que ens posa dalt justament on marca la fletxa, i inserim el codi HTML de la llicència Creative Commons.
També tenim l'opció de ficar la Llicència Creative Commons al peu de pàgina. Per a ficar aquesta llicència el que haurem de fer és clicar sobre la roda, que hem comentat avans (ajustes), i donar-li a l'opció "modificar el disseny del lloc". Una vegada dins d'aquesta finestra cliquem sobre "Peu de pàgina personalitzat", que ens posa dalt justament on marca la fletxa, i inserim el codi HTML de la llicència Creative Commons.
I, per últim, tenim l'opció (en configuració), de "Administrar el lloc", on ens apareix moltes opcions i cadasquna per a administrar la nostra pàgina com més ens interesse:
- Activitat reciente del lloc. Aquesta opció ens mostra el que hem fet recientement a la nostra WebQuest, si hem pujat una imatge, a quina hora, alguna modificació...
- Pàgines. En aquest apartat tenim l'opció de ver les pàgines que hem creat per a la nostra WebQuest.
- Arxius adjunts. Aquesta opció vol dir les arxius que hem pujat per a añadir-les en la nostra presentación.
- Plantilles de pàgina. En aquet lloc, podem editar la nostra página, posant-li colors, tipus de lletres, etc, tot el que ens agrade més.
- Elements eliminats.
- General.
- Compartir permís.
- Temes, colors i fonts.















No hay comentarios:
Publicar un comentario